Magento2 static/version 资源文件404 NOT FOUND问题。
例如下面的链接 xxxx.com/static/version1483410588/frontend/……
version1483410588这个文件夹服务器里面压根就找不到。
这个其实也不是问题,是伪静态没配置好。
查看magento2根目录下的nginx.conf.sample文件,里面的配置就可以看出问题所在。
location /static/ {
# Uncomment the following line in production mode
# expires max;
# Remove signature of the static files that is used to overcome the browser cache
location ~ ^/static/version {
rewrite ^/static/(version\d*/)?(.*)/static/2 last;
}
location ~* \.(ico|jpg|jpeg|png|gif|svg|js|css|swf|eot|ttf|otf|woff|woff2){
add_header Cache-Control "public";
add_header X-Frame-Options "SAMEORIGIN";
expires +1y;
if (!-frequest_filename) {
rewrite ^/static/(version\d*/)?(.*)/static.php?resource=2 last;
}
}
location ~* \.(zip|gz|gzip|bz2|csv|xml){
add_header Cache-Control "no-store";
add_header X-Frame-Options "SAMEORIGIN";
expires off;
if (!-frequest_filename) {
rewrite ^/static/(version\d*/)?(.*)/static.php?resource=2 last;
}
}
if (!-f request_filename) {
rewrite ^/static/(version\d*/)?(.*) /static.php?resource=$2 last;
}
add_header X-Frame-Options "SAMEORIGIN";
}
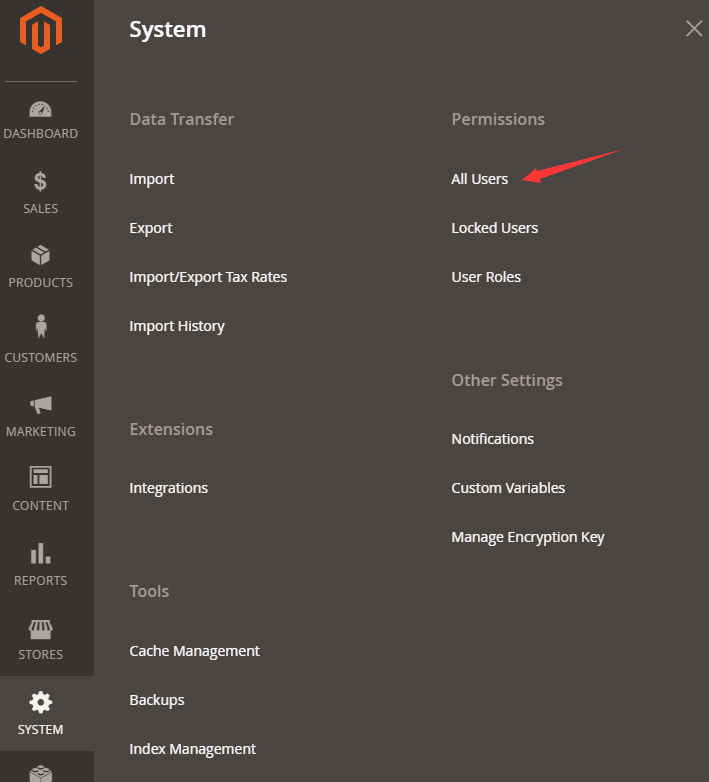
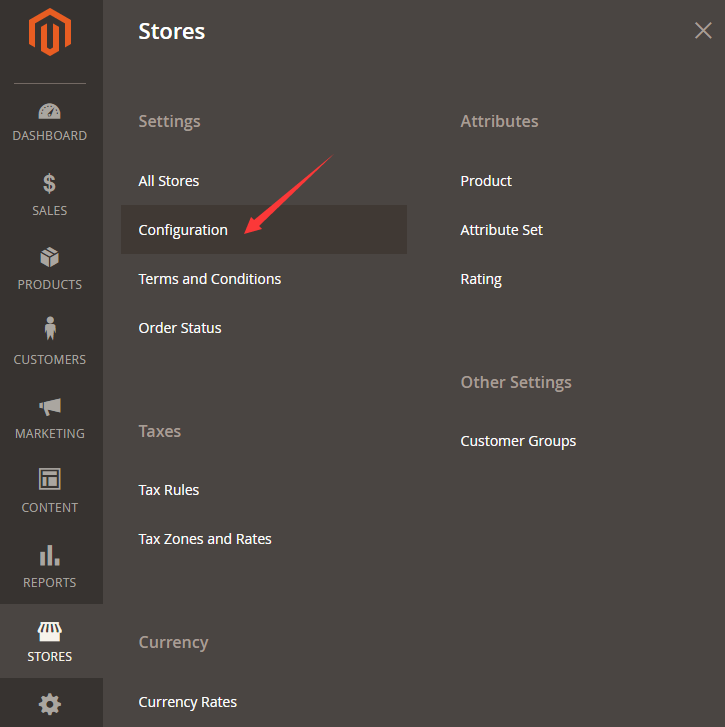
想去掉这个数字 在后台设置
Configuration/Developer/Static Files Settings/Sign Static Files/ 设置为NO
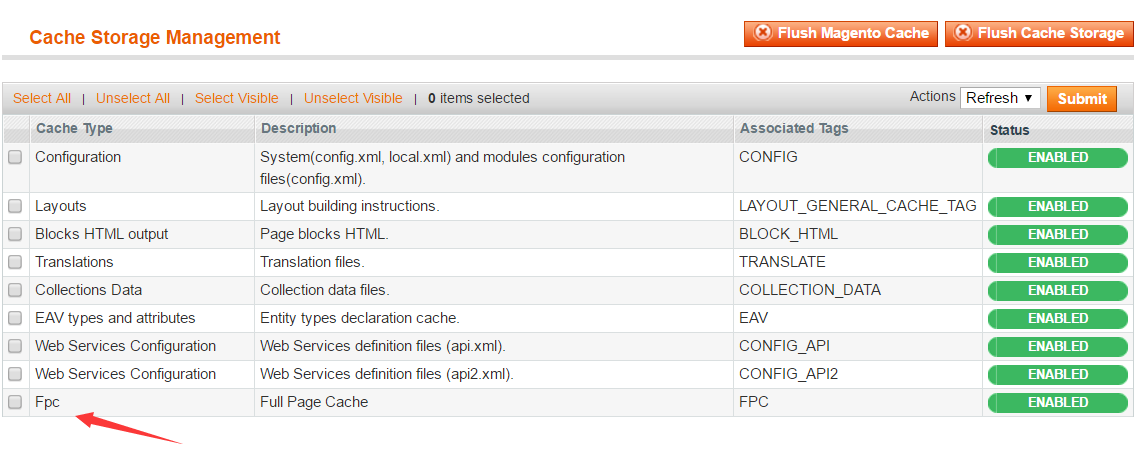
新安装的magento2后台错乱运行下面的SQL后清理缓存。
INSERT INTO `core_config_data` (`config_id`, `scope`, `scope_id`, `path`, `value`) VALUES (NULL, 'default', '0', 'dev/static/sign', '0')
好吧,这又是一篇废话文章……

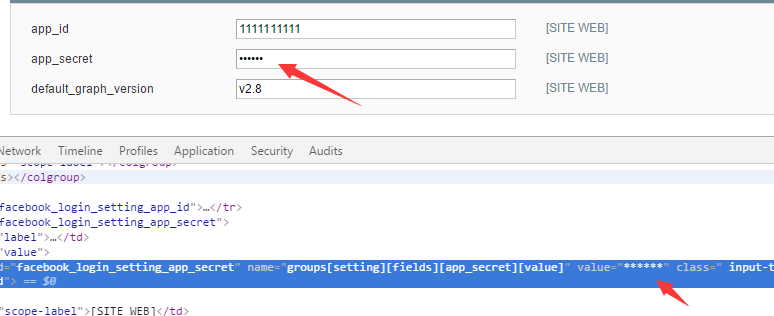
 默认设置的那几个block是magento自带的模板里面的动态内容block。 例如里面的 minicart_head 这个是 rwd模板 右上角 显示 购物车内容的 block 其名称来自文件:/app/design/frontend/rwd/default/layout/checkout.xml
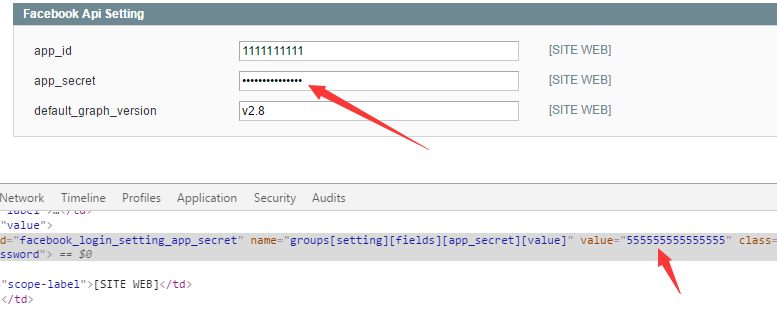
默认设置的那几个block是magento自带的模板里面的动态内容block。 例如里面的 minicart_head 这个是 rwd模板 右上角 显示 购物车内容的 block 其名称来自文件:/app/design/frontend/rwd/default/layout/checkout.xml 要不显示明文字符,配置文件中设置<frontend_type>obscure</frontend_type>即可。
要不显示明文字符,配置文件中设置<frontend_type>obscure</frontend_type>即可。