最近要开始写magento2的支付插件,需要本地环境。就安装了下magento2,也顺便把安装Magento2的过程做成教程发布出来,给需要的人看吧。 安装测试环境:windows 10, 集成环境直接用了xampp。 写教程远比写代码累,,欢迎拍砖!
月度归档: 2016 年 11 月
根据属性值获取可配置产品configurable product下的子产品 simple
根据属性值获取可配置产品configurable product下的简单产品 simple product。 详细说明看下面代码注释。
$product = Mage::getModel('catalog/product')->load('2639');//configurable产品
$collection = Mage::getResourceModel('catalog/product_type_configurable_product_collection')
->setProductFilter($product);
$collection->addAttributeToSelect('*');
$collection->addAttributeToFilter('color', 4); //color是配置选项,4 是color属性值的ID
foreach($collection as $p){
print_r($p->getData());
}
Magento2配置redis缓存 session / page_cache
Magento2配置redis缓存,包括redis保存session, cache page_cache
session redis配置
修改文件:app/etc/env.php session的节点改成下面的
'session' =>
array (
'save' => 'redis',
'redis' =>
array (
'host' => '127.0.0.1',
'port' => '6379',
'password' => '',
'timeout' => '2.5',
'persistent_identifier' => '',
'database' => '0',
'compression_threshold' => '2048',
'compression_library' => 'gzip',
'log_level' => '1',
'max_concurrency' => '6',
'break_after_frontend' => '5',
'break_after_adminhtml' => '30',
'first_lifetime' => '600',
'bot_first_lifetime' => '60',
'bot_lifetime' => '7200',
'disable_locking' => '0',
'min_lifetime' => '60',
'max_lifetime' => '2592000'
)
),
特别说明:Magento 2.0.6及后面的版本才支持 redis保存session 官网说明链接:http://devdocs.magento.com/guides/v2.0/config-guide/redis/redis-session.html
page cache redis配置
'cache' => array( 'frontend' => array( 'default' => array( 'backend' => 'Cm_Cache_Backend_Redis', 'backend_options' => array( 'server' => '127.0.0.1', 'port' => '6379', 'persistent' => 'mage2', // Specify a unique string like "cache-db0" to enable persistent connections. 'database' => '0', 'password' => '', 'force_standalone' => '0', // 0 for phpredis, 1 for standalone PHP 'connect_retries' => '1', // Reduces errors due to random connection failures 'read_timeout' => '10', // Set read timeout duration 'automatic_cleaning_factor' => '0', // Disabled by default 'compress_data' => '1', // 0-9 for compression level, recommended: 0 or 1 'compress_tags' => '1', // 0-9 for compression level, recommended: 0 or 1 'compress_threshold' => '20480', // Strings below this size will not be compressed 'compression_lib' => 'gzip', // Supports gzip, lzf and snappy, 'use_lua' => '0' // Lua scripts should be used for some operations ) ), 'page_cache' => array( 'backend' => 'Cm_Cache_Backend_Redis', 'backend_options' => array( 'server' => '127.0.0.1', 'port' => '6379', 'persistent' => 'mage2', // Specify a unique string like "cache-db0" to enable persistent connections. 'database' => '1', // Separate database 1 to keep FPC separately 'password' => '', 'force_standalone' => '0', // 0 for phpredis, 1 for standalone PHP 'connect_retries' => '1', // Reduces errors due to random connection failures 'lifetimelimit' => '57600', // 16 hours of lifetime for cache record 'compress_data' => '0' // DISABLE compression for EE FPC since it already uses compression ) ) ) ),
官网说明链接:http://devdocs.magento.com/guides/v2.0/config-guide/redis/redis-pg-cache.html
验证配置
验证配置成功与否,最简单的就是先清空magento2网站var目录下面的 session 和cache文件夹,然后再运行网站前台,网站没出错而且这2个文件夹下面也没有生成其他的文件 就已经配置成功了。 当然,你可以安装上面给出来的官网链接里面的方法检查。
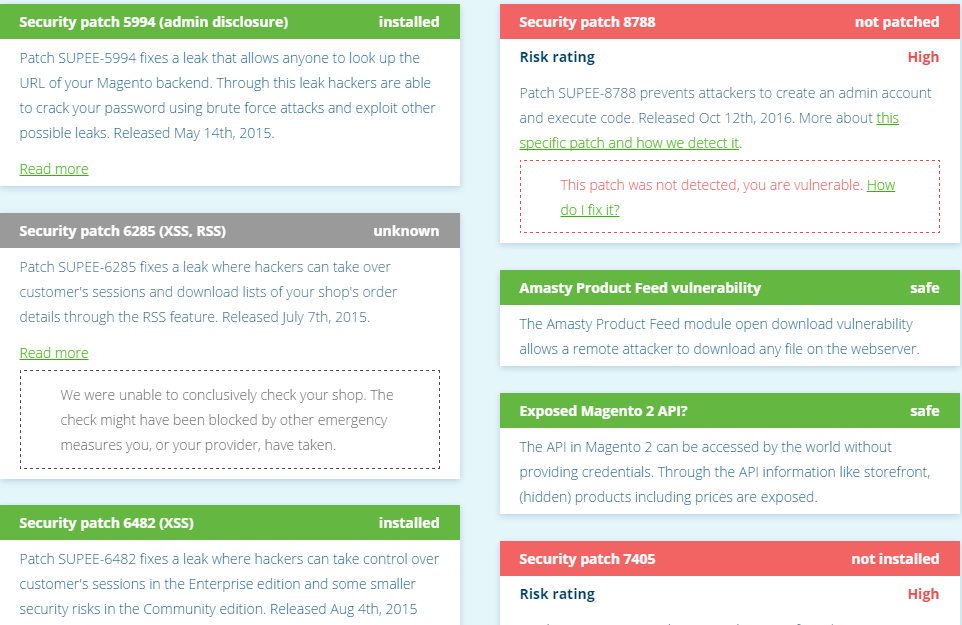
在线Magento漏洞扫描 补丁扫描
方便查看magento网站的打补丁情况和一些常见的安全设置问题。 官方推荐的网址:https://www.magereport.com 扫描如下图:  另外一个:https://magescan.com/
另外一个:https://magescan.com/
让Magento前台显示空白页面
没错,你没看错,这里说的不是magento前台显示空白的错误问题,而是就要magento显示空白页面。一些APP就有这种需求,不显示网页版的内容。而我这是把magento当成了一个订单管理系统来用,把其他magento的网站的订单都整合到一个站里面,就不需要显示前端页面了,后台能用就好。 废话说多了,下面是实现代码。
<default>
<remove name="root"/>
</default>
把这段代码加到合适的位置就能实现前台显示空白页面。 只让首页显示空白可以把这代码加到CMS/编辑首页/设计>页面布局>更新XML里面。 全部前台页面都不显示的话 请加到当前模板的layout文件夹下面的合适xml文件里。